本文内容:WP开发环境的搭建和第一个程序HelloMap。所有参考资料都会给出相应链接,供仔细的朋友进一步学习,后同。
一、开发环境搭建
1、安装微软的Windows Phone Developer Tools。微软的开发离不开Visual Studio,Silverlight开发又需要Silverlight Tools for Visual Studio,WP的开发需要Windows Phone Developer Tools…看起来有点复杂,其实很简单,只需到APP HUB网站,按照1、2、3的说明依次安装即可。如图:
其中最主要的是1中提到的Windows Phone Developer Tools,它会下载一个3.2M大小的vm_web.exe安装程序,这其实是一个安装工具,不管你的机器是否安装了VS 2010(不支持以前的版本),是否安装了Silverlight Tools,它都会检测你机器开发WP程序所需的所有工具,并提示你进行安装(比如没有VS的话会为你安装VS 2010 Express,已有的就不再重复提示了),有点类似1 click install,非常方便。如果你的机器上什么都没有,那么它会依次提示你安装以下几个工具:
另外APP HUB网页上第二步中提到的Windows Phone Developer Tools January 2011 Update修复了最初版本中的bug,提供了一个新的模拟器,以及一些新的特性,比如拷贝和粘贴。第三步中提到的Windows Phone Developer Tools Fix修正了不能给真机上部署超过64M大小的XAP文件的bug。所以,2、3属于选装,但强烈推荐安装。
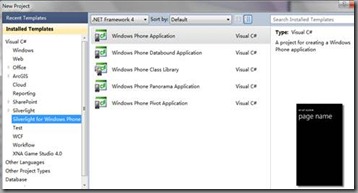
安装完成之后,打开VS 2010,新建工程中应该能够看到以下画面:
至此,我们已经可以用Silverlight开发WP的应用程序了。
另外,与Silverlight Toolkit类似,微软还提供了Silverlight for Windows Phone Toolkit,地址都在这里。它们都是封装好的,开源的一些控件或效果,用来补充自带控件的不足,为你的程序增加效果。
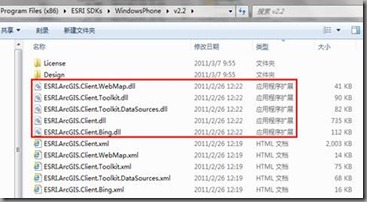
2、安装Esri的ArcGIS API for Windows Phone。ArcGIS API for Windows Phone与ArcGIS for Silverlight/WPF一样,是Esri免费提供给我们的开发包,里面包含了几个dll文件(包含各种类,函数)供我们引用。目前最新版本是2.2 beta,可利用自己的Esri Global Account(可免费申请)登陆Beta Community后进行下载。如果你不想参与beta community,也可以在这里按照提示下载2.1版本的API。2.2 beta版本的API提供了exe安装程序(2.1版本没有),安装好后,你可以在安装目录中找到以下内容:
- ESRI.ArcGIS.Client.dll。这是API中的核心类库,包括最常用的Map控件,各种图层类,Graphics,Geometry,Symbols等,同时还包括了各种Task:Identity,Find,Query,Geoprocessing等;
- ESRI.ArcGIS.Client.Bing.dll。如果你需要在程序中调用Bing Maps的底图或使用它的Geocoding或Routing服务,则需要这个dll;
- ESRI.ArcGIS.Client.Toolkit.dll。类似Silverlight Toolkit,是Esri提供的已经封装好的,开源的,一些常用控件,比如缩略图,书签,导航条,InfoWindow等,可以在这里下载它们的源码;
- ESRI.ArcGIS.Client.Toolkit.DataSources.dll。提供对一些通用数据源的加载支持,比如OpenStreetMap,WMS服务,KML等,可以在这里下载它们的源码;
- ESRI.ArcGIS.Client.WebMap.dll。可用于加载ArcGIS Online的在线地图。
好了,下面我们就可以开始我们的第一个应用程序HelloMap了。
二、 HelloMap
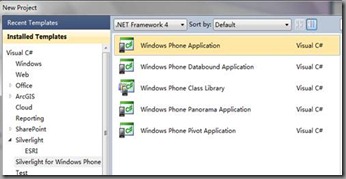
打开VS 2010,New Project,左侧选择Silverlight for Windows Phone,右侧Windows Phone Application,然后OK:
可以看到新建好的工程中包含几个文件,我们对其中几个xaml类型文件做一下解释。Silverlight开发中,文件主要分为两种类型,以.xaml结尾的文件和以.xmal.cs(或.xaml.vb)结尾的文件,前者是一种扩展的xml语言,负责页面的布局、样式,后者是普通的代码文件,主要负责程序的逻辑功能。界面与功能很清楚地分离开来。App.xaml(App.xaml.cs)是程序的入口,与应用程序相关的全局事件,比如进入或退出应用程序都在这里;MainPage.xaml(MainPage.xaml.cs)是自动创建的主页面,程序默认会启动这个页面。注:你也可以在WMAppManifest.xml文件中来显示指定程序的第一个启动页面。
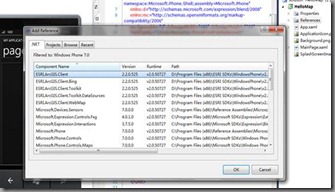
因为我们要使用API中的Map控件,所以先添加对ESRI.ArcGIS.Client.dll的引用(如果是2.1版本,需要手动Browse到这个dll):
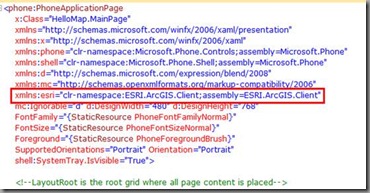
然后在MainPage.xaml中为这个dll引入一个namespace(类似代码文件中的using):
接下来添加我们用以显示地图的Map控件。在MainPage.xaml中找到名为ContentPanel的Grid部分,在其中添加我们的Map控件,并在加入一个底图图层:
1: <!--ContentPanel - place additional content here-->
2: <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
3: <esri:Map x:Name="MyMap">
4: <esri:ArcGISTiledMapServiceLayer ID="MyLayer"
5: Url="http://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer" />
6: </esri:Map>
7: </Grid>
按F5,编译运行(注意将Targets选择为Windows Phone Emulator而不是Windows Phone Device),会启动Windows Phone模拟器,就完成了我们的HelloMap程序。
解释一下。Grid是Silverlight里最常用的布局控件之一(另外还有StackPanel和Canvas),类似于Html里的Table,可自行搜索学习或参考这里;x:Name相当于该元素的一个id,便于在.cs的代码页面中直接引用。
Map控件是ArcGIS API for Windows Phone中最基本的控件,所有能够看见的与地图有关的元素都将呈现在这个控件以内。但它本身是空的,所以我们需要给其中添加一个图层,用以显示上面的地图。我们这里使用的图层类型是ArcGISTiledMapServiceLayer,它专门并且只能用于加载ArcGIS Server发布的经过切片的缓存地图服务,与之相对应的还有ArcGISDynamicMapServiceLayer,专门并且只能用于加载ArcGIS Server发布的动态地图服务,以及ArcGISImageServiceLayer,用于加载ArcGIS Server发布的影像服务。这里的Url是一个地图服务的REST方式的节点,可通过ArcGIS Server的Service Directory查看。比如我们可以查看通过http://services.arcgisonline.com/arcgis/rest/services 这个地址查看ArcGIS Online上发布的所有服务。在这里你并不需要掌握有关ArcGIS Server的任何知识,只需要知道所有的资源,包括地图,查询等功能都是服务器端ArcGIS Server通过服务形式暴露给你的,而我们只需通过一个Url去引用它即可。当然如果你对ArcGIS Server感兴趣的话,可以在这里找到资料。
好了,这就是我们HelloMap的所有内容。最后给出几个相关链接,也是我们学习过程中最常用到的资料,如能掌握,则可事半功倍。
关于Map控件和图层的详细解释:http://help.arcgis.com/en/arcgismobile/10.0/apis/WindowsPhone/help/011v/011v00000005000000.htm
ArcGIS API for Windows Phone的在线例子(可操作,有源码):http://help.arcgis.com/en/arcgismobile/10.0/apis/WindowsPhone/samples/start.htm
关于WP7的知识,推荐Windows Phone 7 in 7 Minutes!系列视频教程,全面、快速、易懂
关于ArcGIS Server的知识:http://help.arcgis.com/en/arcgisserver/10.0/help/arcgis_server_dotnet_help/index.html